Case Study
Prodzr
Prodzr is a Productivity app that helps the user achieve his goals. He can do this by tracking his progress, by creating tasks, habits and subgoals. This allows for a better overview of his progress.

A Website that provides an accesible overview of goals, habits, tasks and timeblocks. Prodzr allows users to organize their goals, habits, tasks into categories, track them based on the selected tracking method and give feedback on their progress. I was involved in the concept, research and design of Prodzr, that helps users have a feasibly structured outline of their goals in each area of their lives.
Role:
UX/UI Designer, researcher and copywriter
Project Scale:
3 months

Problem Statement
To achieve the life that one wants, it often requires longterm goals composed of many actions(tasks). It also requires a set of routines (habits), that keeps one advancing towards the ultimate goal. Moreover one has to fit it in a schedule composed of many different events and activities. There is no app avalaible that helps the user combine longterm plans into daily life. Multiple ressources are available which helps the user either track your habits, check the tasks in their Todolist and see their time in a calendar. Nonetheless they do not provide an assential key that keeps the user engaged and motivated, which is the “WHY?”, the reminder of the reason why take certain actions for a specific goal or for a value we want to achieve.
Main Objectives
To identify the essential requirements in planning and executing of goals, translate them into features for an intuitive and accessible App. In addition to motivate the user to continue doing the necessary actions towards their goals by having a overview of the goal, what the updated status is, the reason of why it started and the rewards are followed along.
Tools
- Figma
- Invision
- Gitlab
- Undraw
- whiteboard sketching

Research Plan


To understand the user’s planning methods, 8 working students where observed and interviewed. They shared their planning mechanism for their long-/short-term goals and their daily habits/routines.
We came across with different approaches of how the user thinks when it comes to arranging their time and how they plan to achieve their goals and habits.
as well as we got to understand their frustrations with their current digital tools.
Common patterns were abstracted and based on those results, specific different features where discussed that can potentially meet the Users needs.
These features were progressively modified due to the variety of cases, in which the user might need the App.
Solution
We came up with 4 main key features of the app to keep our design user-focused.
- Showcase the daily and weekly plan of action
- Provide the user an interface to create goals and tasks/ subgoals
- Provide the user an interface to create habits
- Deliver feedback in each goal, based on the users progress tracking method
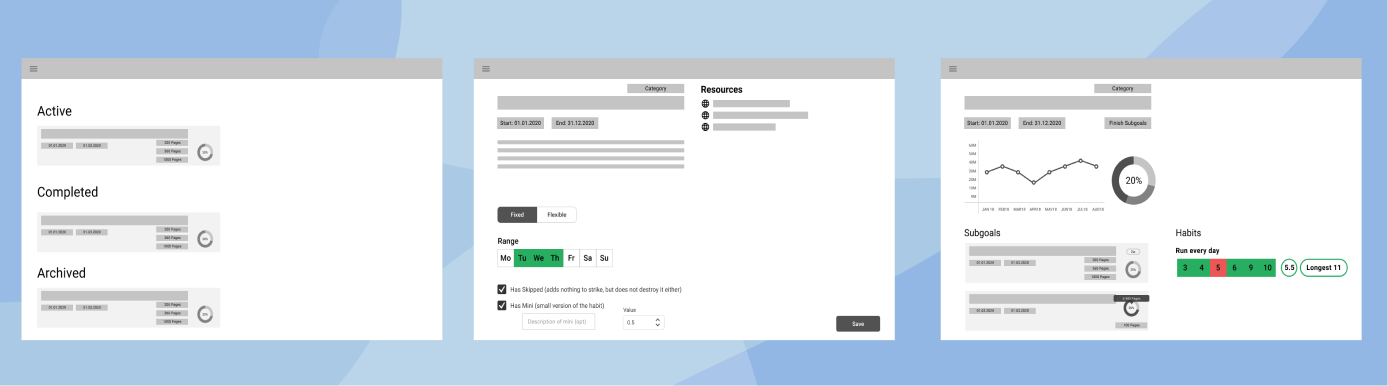
First Low Fidelity Prototype

Since our goal is to provide the user a clear and quick overview of the information, we have decided to devide the Layout in sections.
Crucial information such as dates/due dates, progress and description would be on the right side and less important or repeated information such as timeblocks from the calendar would be on the left.
This had lead us devide the interface in panels in order to have a constant and minimalistic structure of the content to simplify the user’s experience.
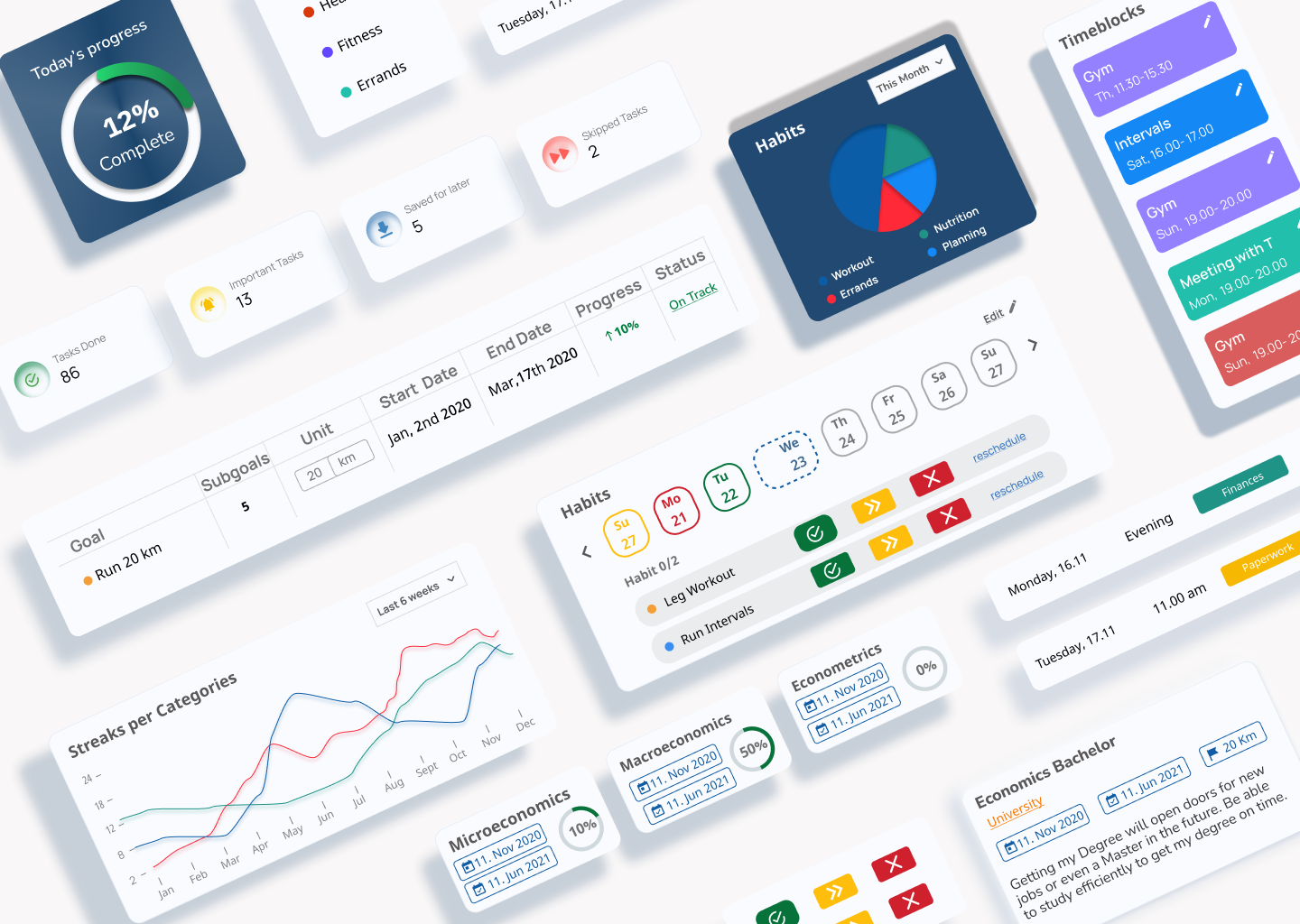
The first High-Fidelity Prototypes

From the first High Fidelity Prototype and conducting several user testing, various pain points and confussions were found and the design was iterated in a more holistic approche.
Main Mistakes
- Display a effective color contrast between the panels and the background
- Create an effective navigation Design. Not having a Menu bar had led the User getting confused with how to come back to the previous site. By having a horizontal Navigation bar, the user is allowed to see all the needed information to continue any desired task without compromising the balance nor the arquitecture of the layout
- The importance of features based on their value and complexity
- Simplify the information without it being repeated
- Creating a fitted colour palette for the users to select from and distinguish from.
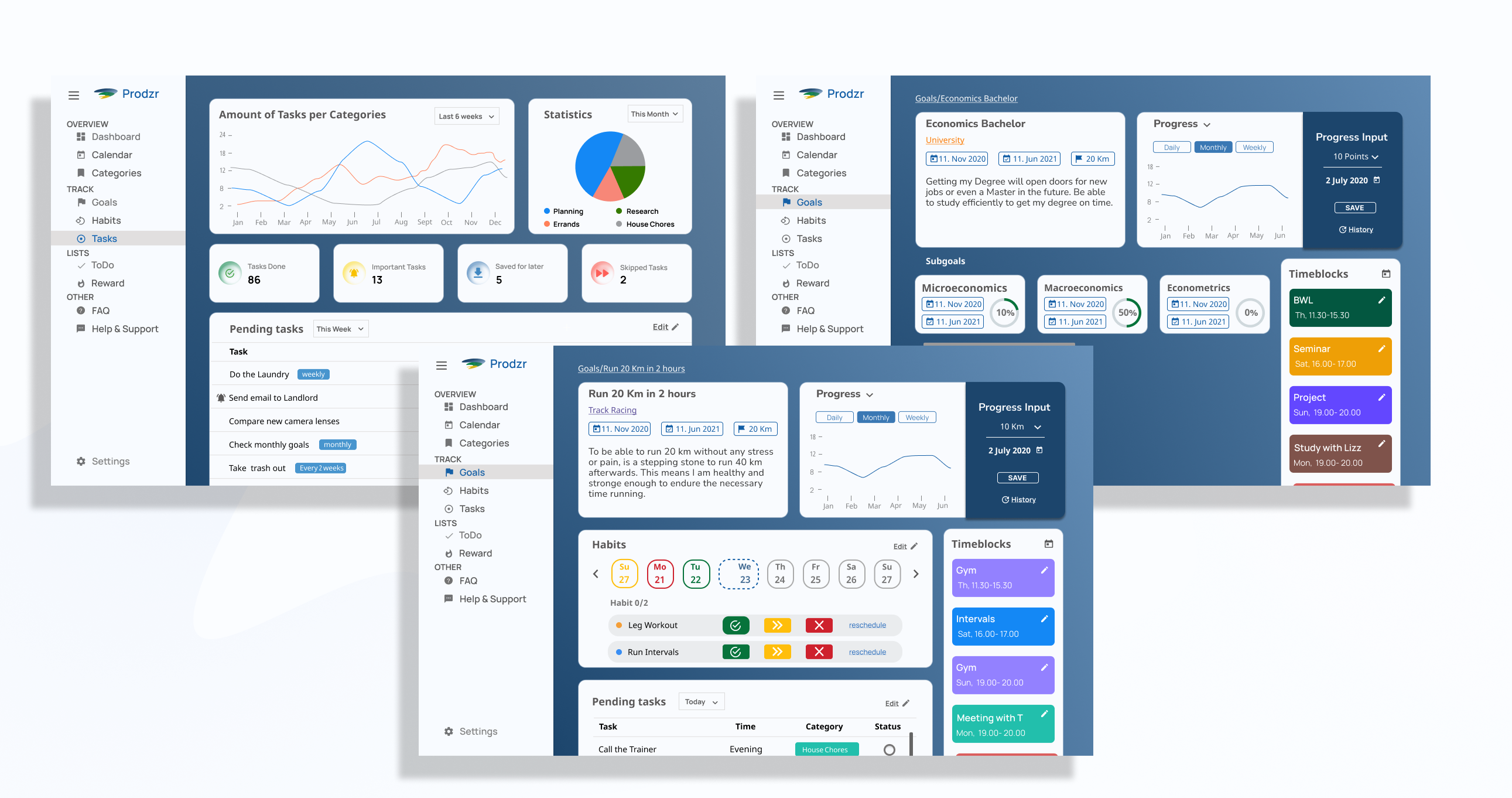
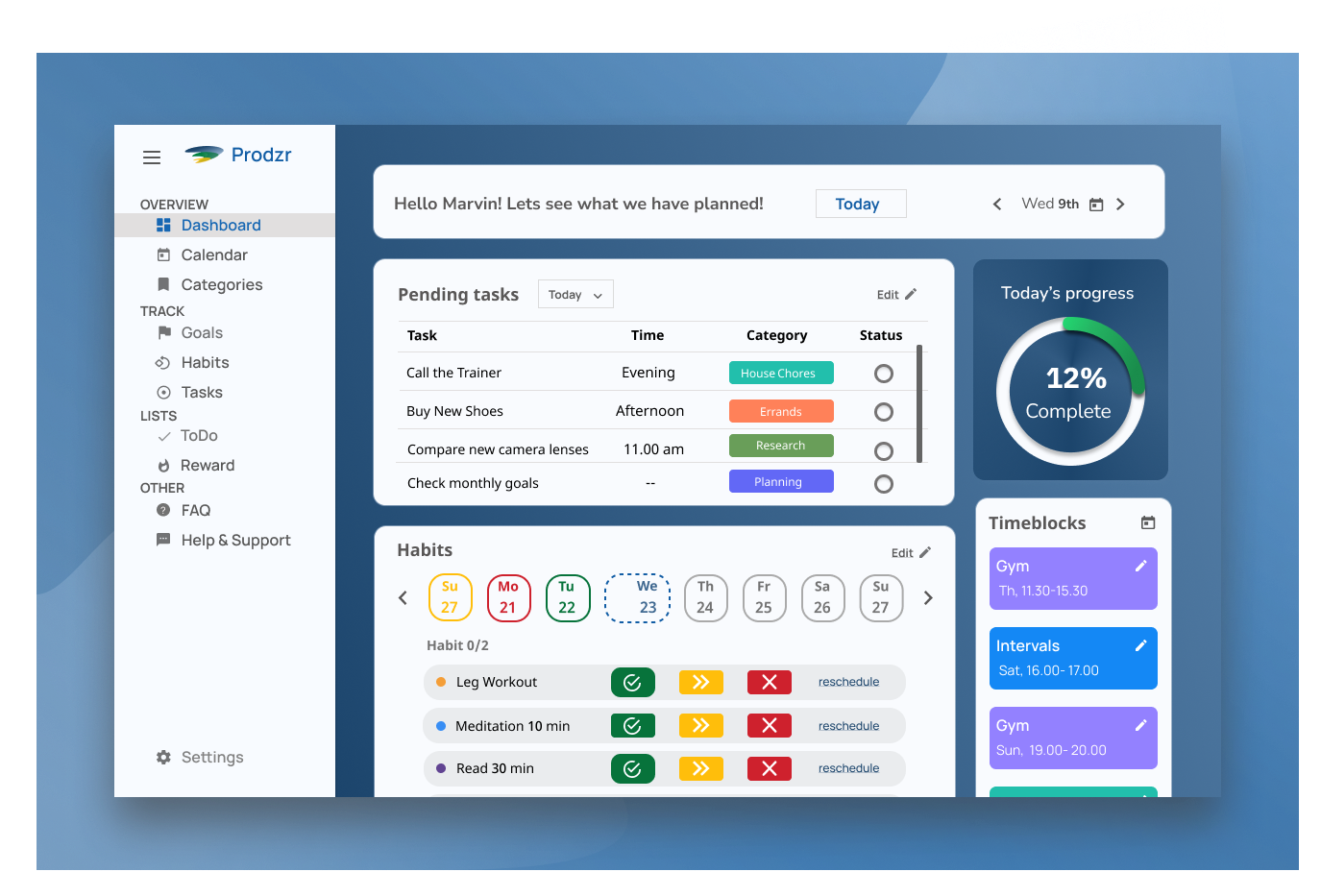
Dashboard

Dashboards showcase by default the fitted present-day tasks, habits and timeblocks. Moreover the progress will be tracked -if desired- based on the input of completion, providing not only a sense of control but also a reassurance of a productive day.
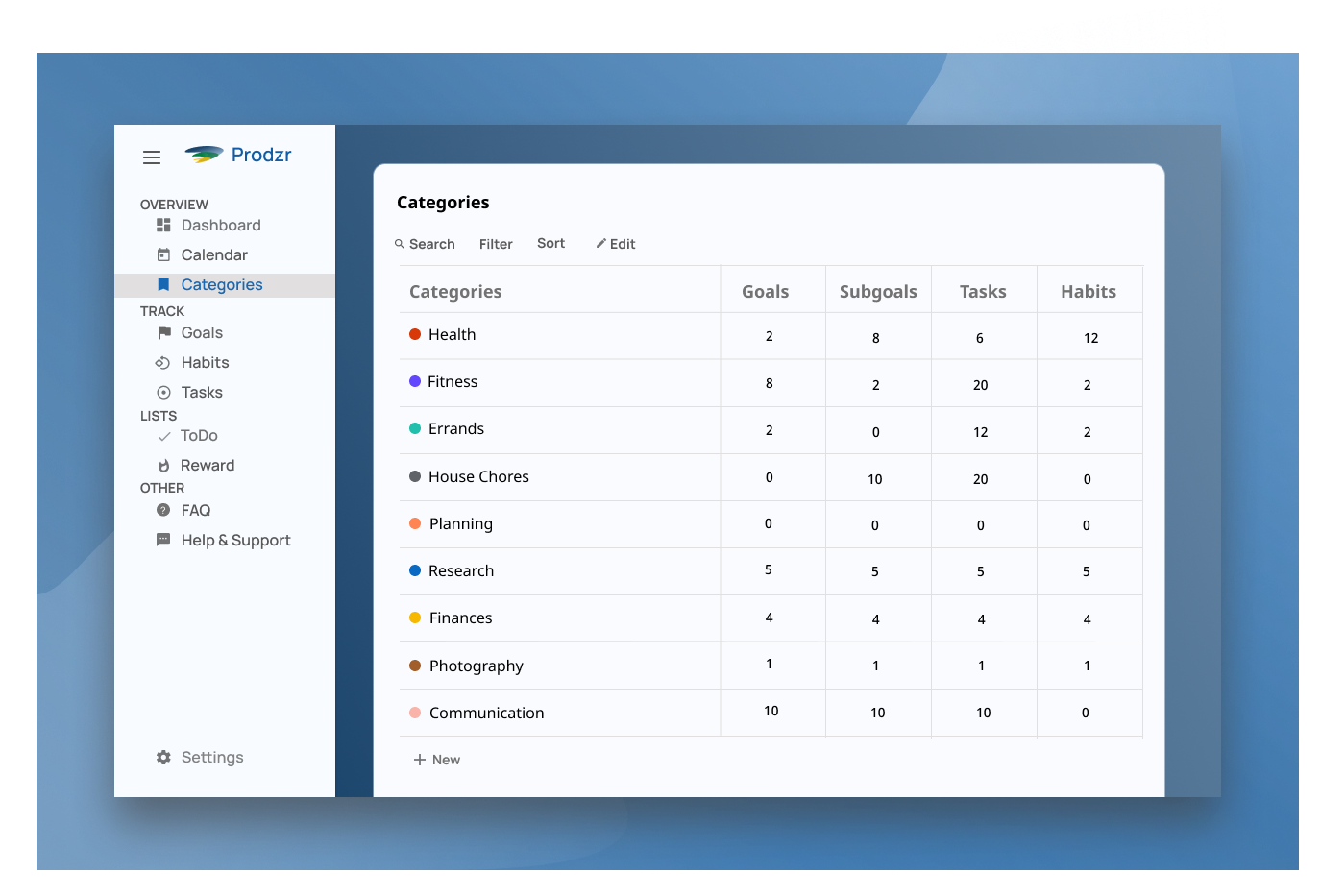
Category Page

This page consists of categories and subcategories that the user sets in his/her life and are visually divided by colours and shades, which is key for the user to distinguish them when they are scheduled in the calendar (timeblocks).
Each category has its own goals, subgoals, tasks and habits and are displayed in form of a table. Each of them are links to more detailed information.
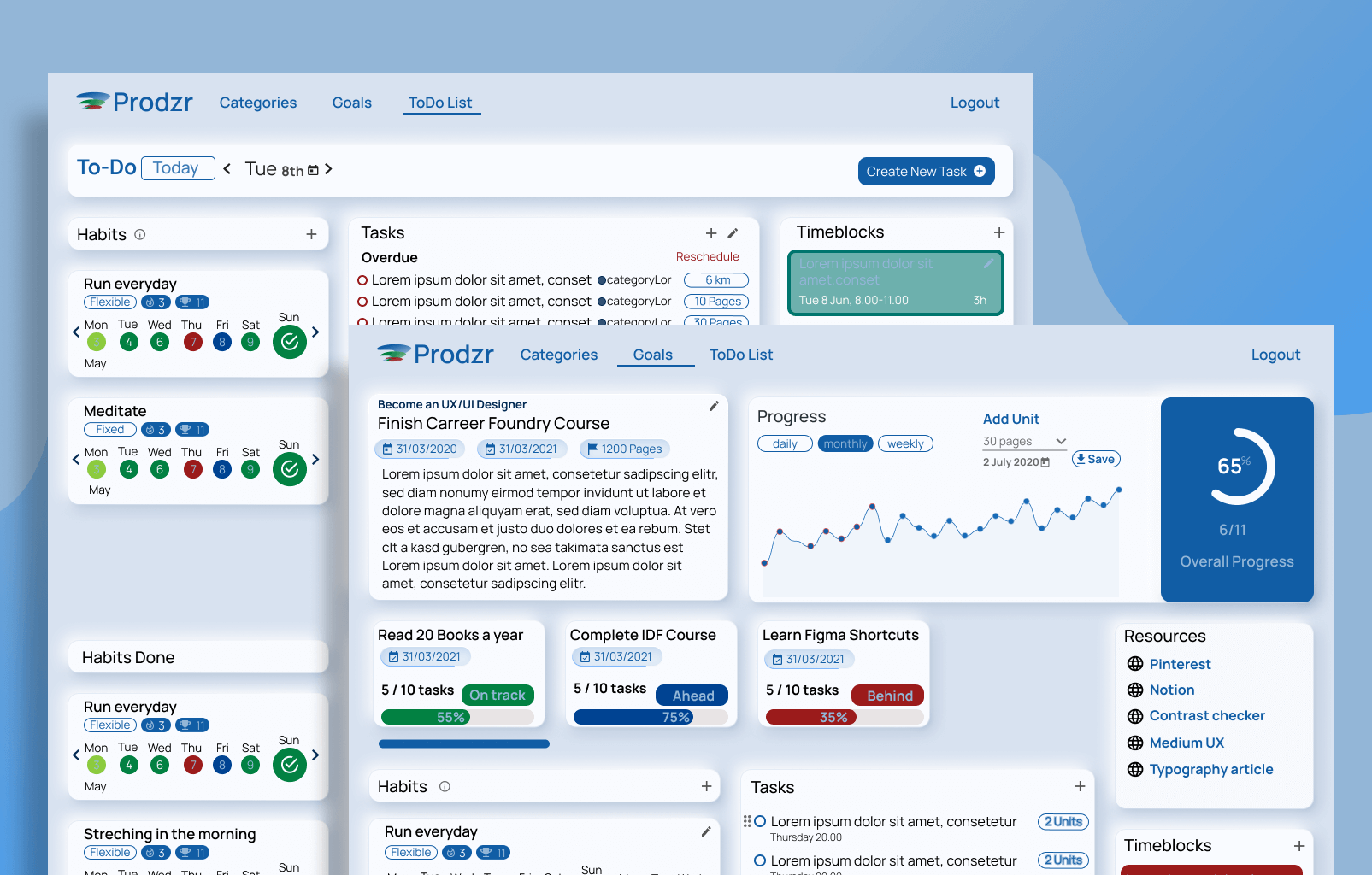
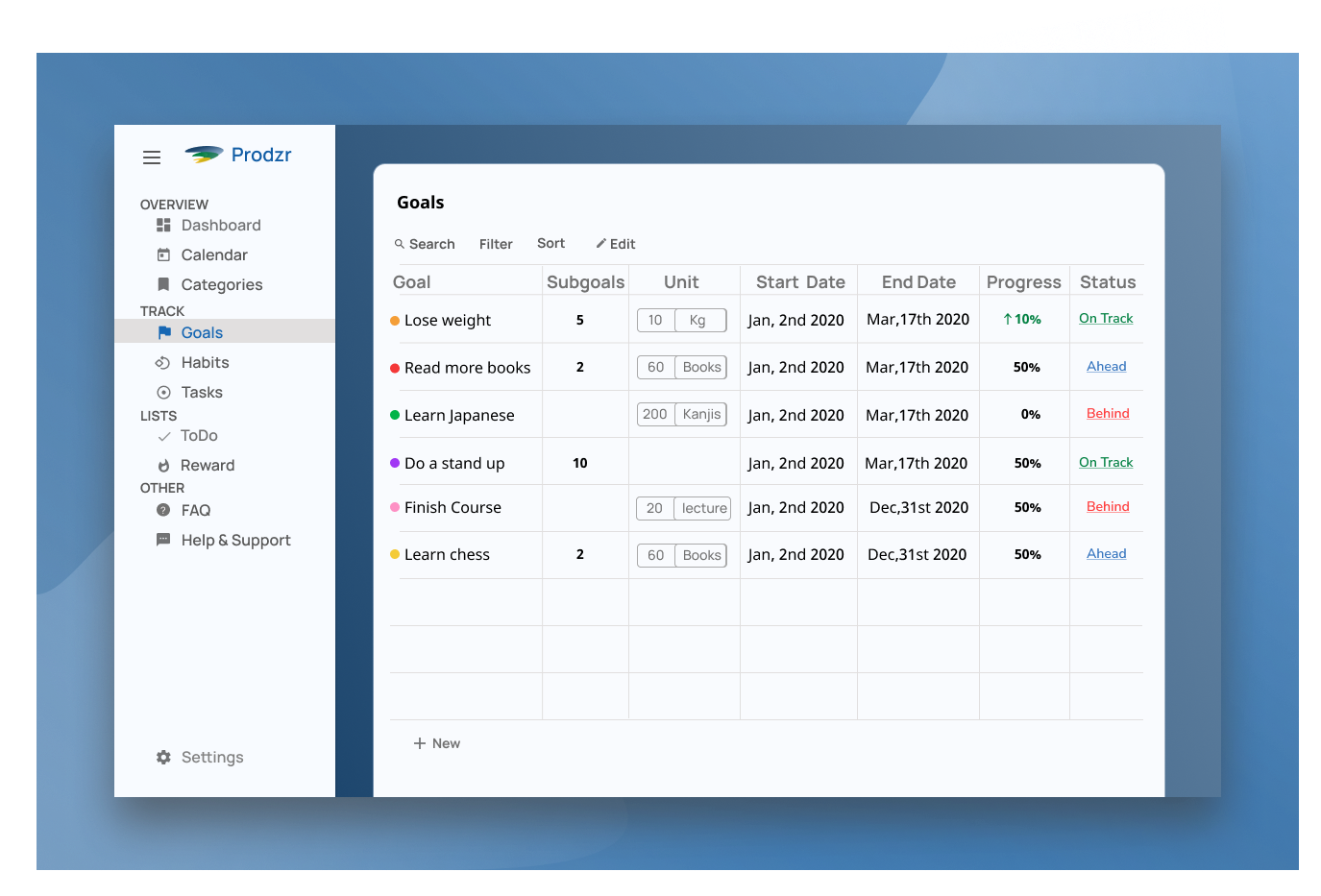
Goals Page

The Goal Page discloses a list of links of goals the user has created. In addition the table displays crutial information such as the start and due date, the unit the goal is measured, progress and their status. This overview allows the user observe their current and future planned goals and examine their progress.
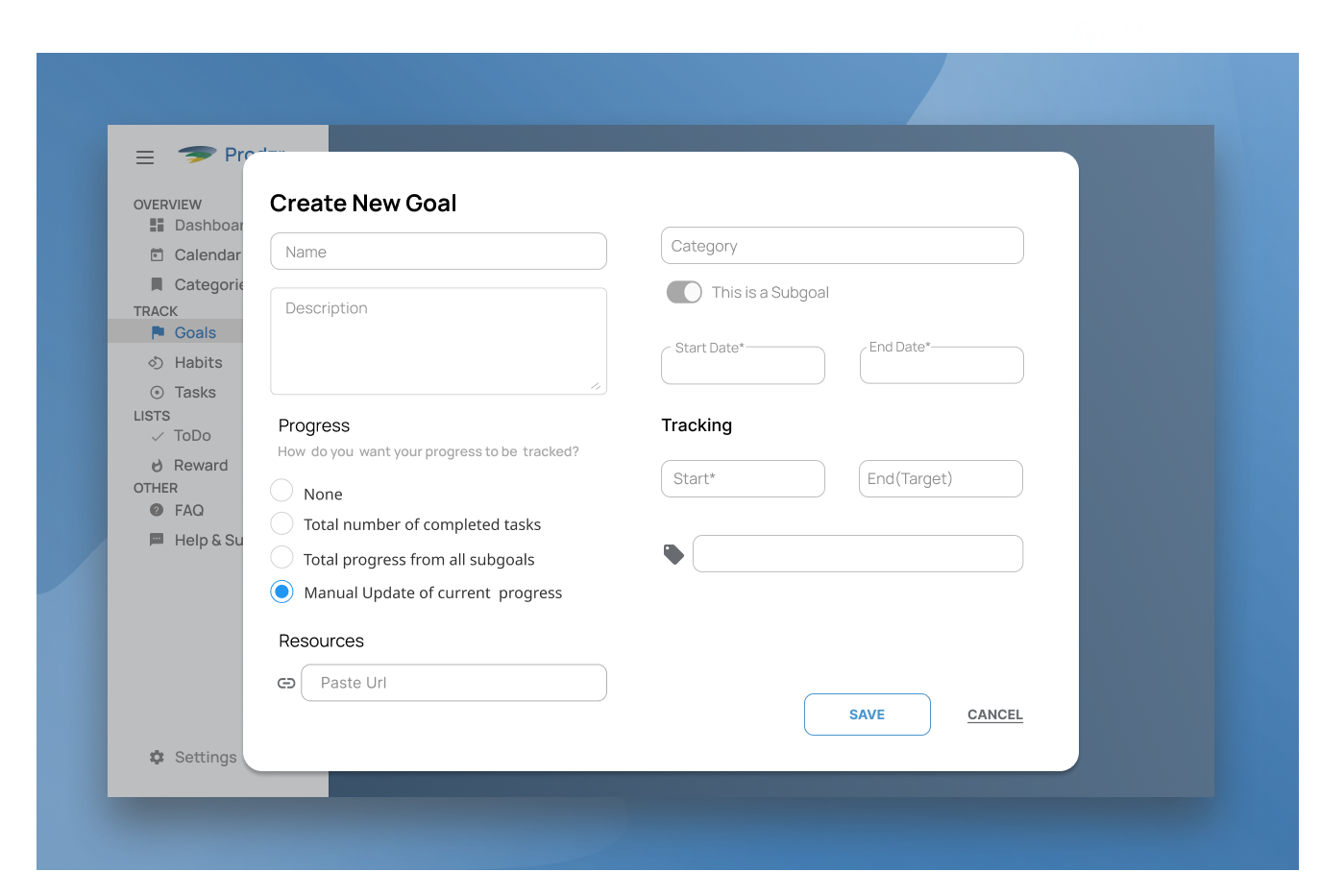
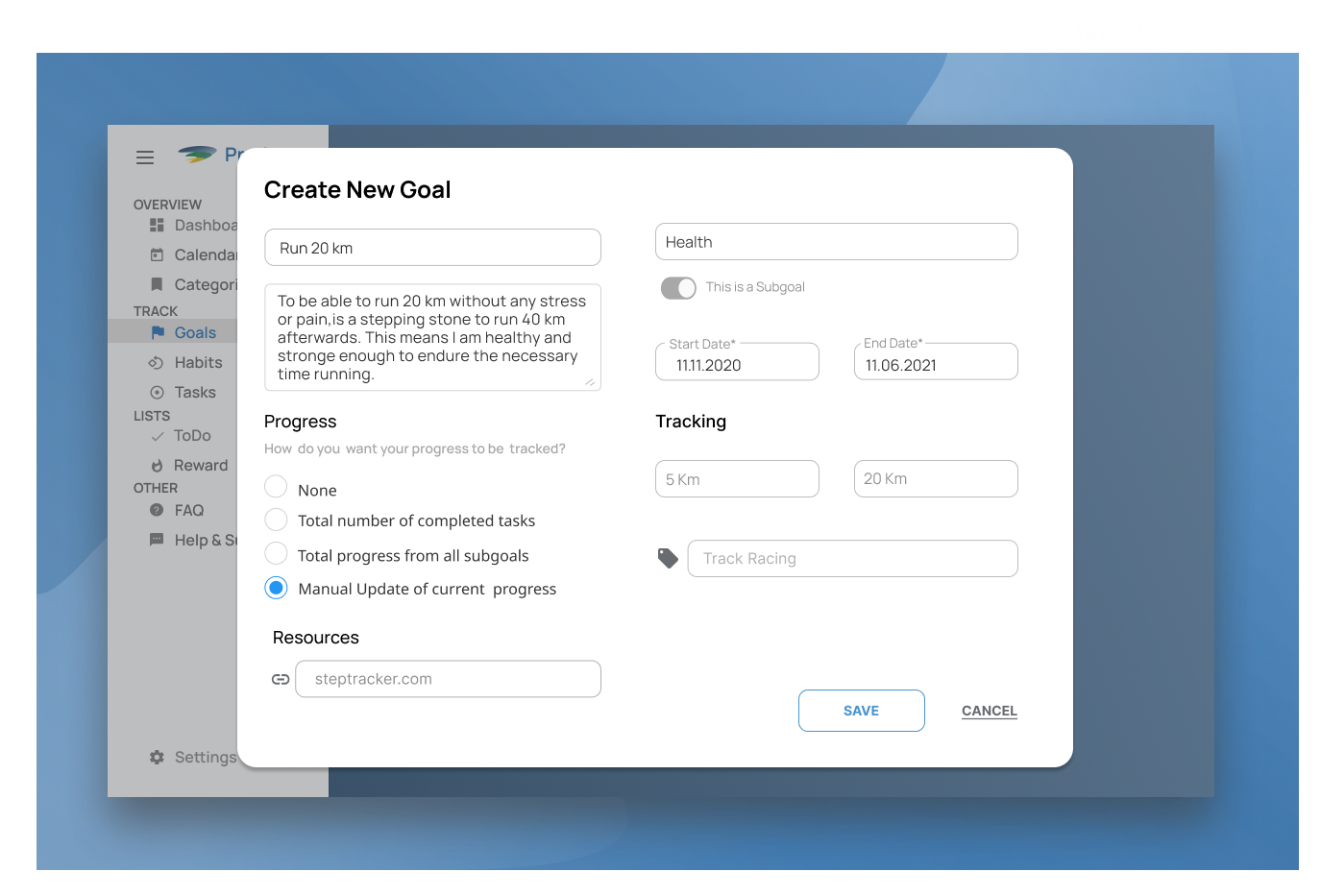
Adding a Goal to the table


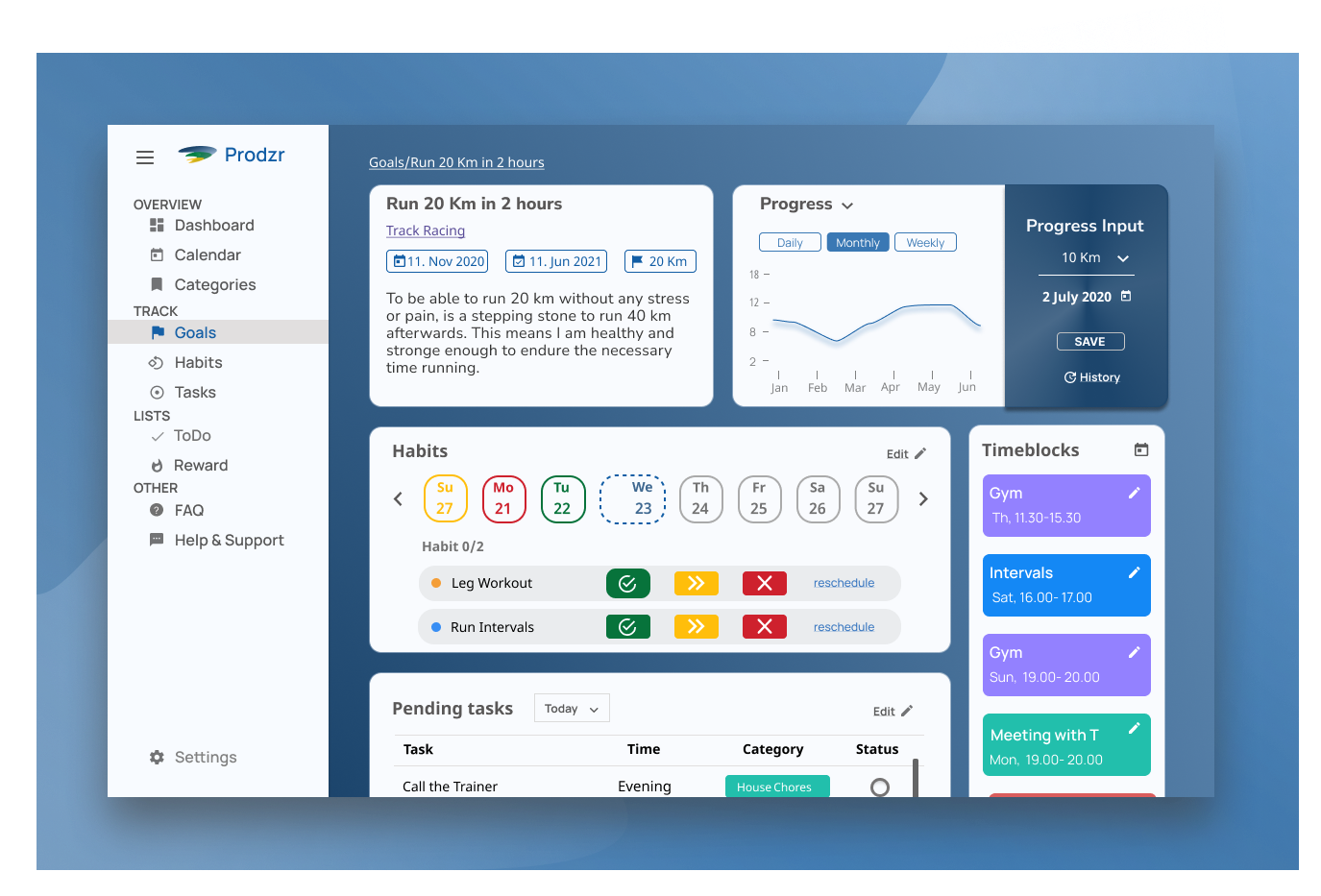
Detailed Goal

Depending of what the user whats to display in their goal’s page, the panels will be modified and ordered accordingly. This page shows an overview of the goal. This means the user can see the start and due date, the description, progress, habits, tasks, timeblocks with a link to the calendar.
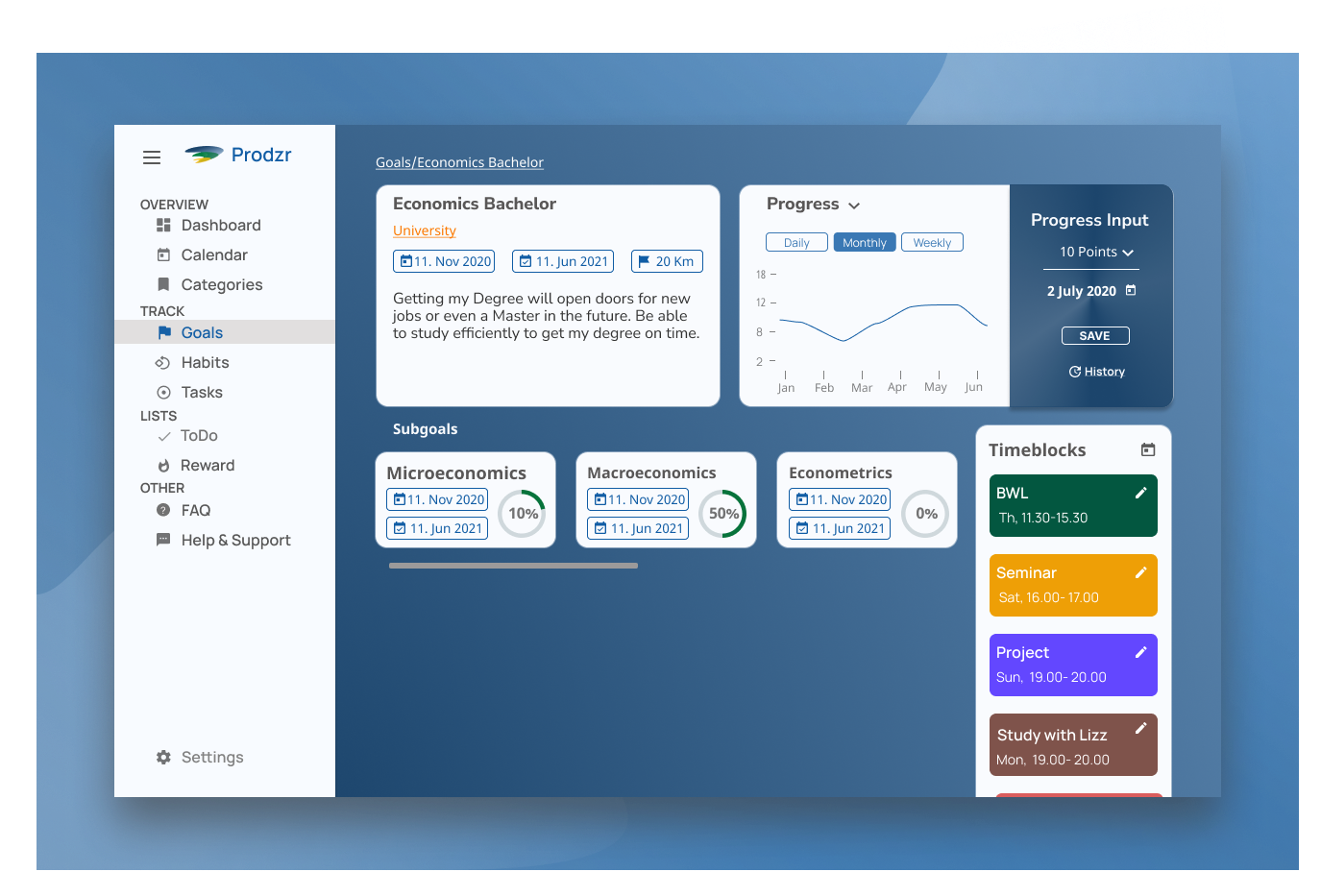
Different version of a Detailed Goal

The user can give input of progress information by “Progress Input” and will be saved by default for the day that it is added, nonethless the date can be changed and already given input can be always modified.
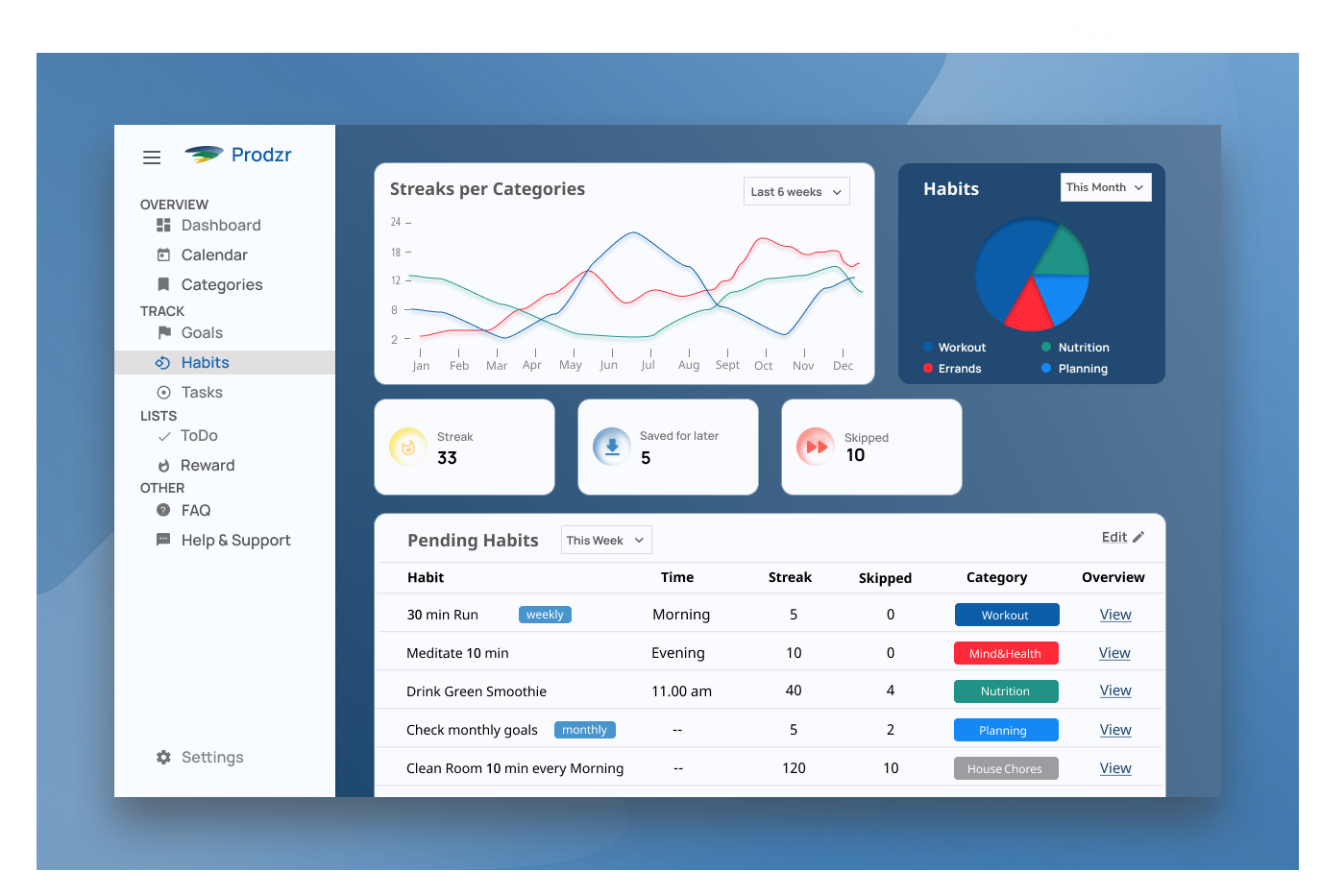
Habit Page

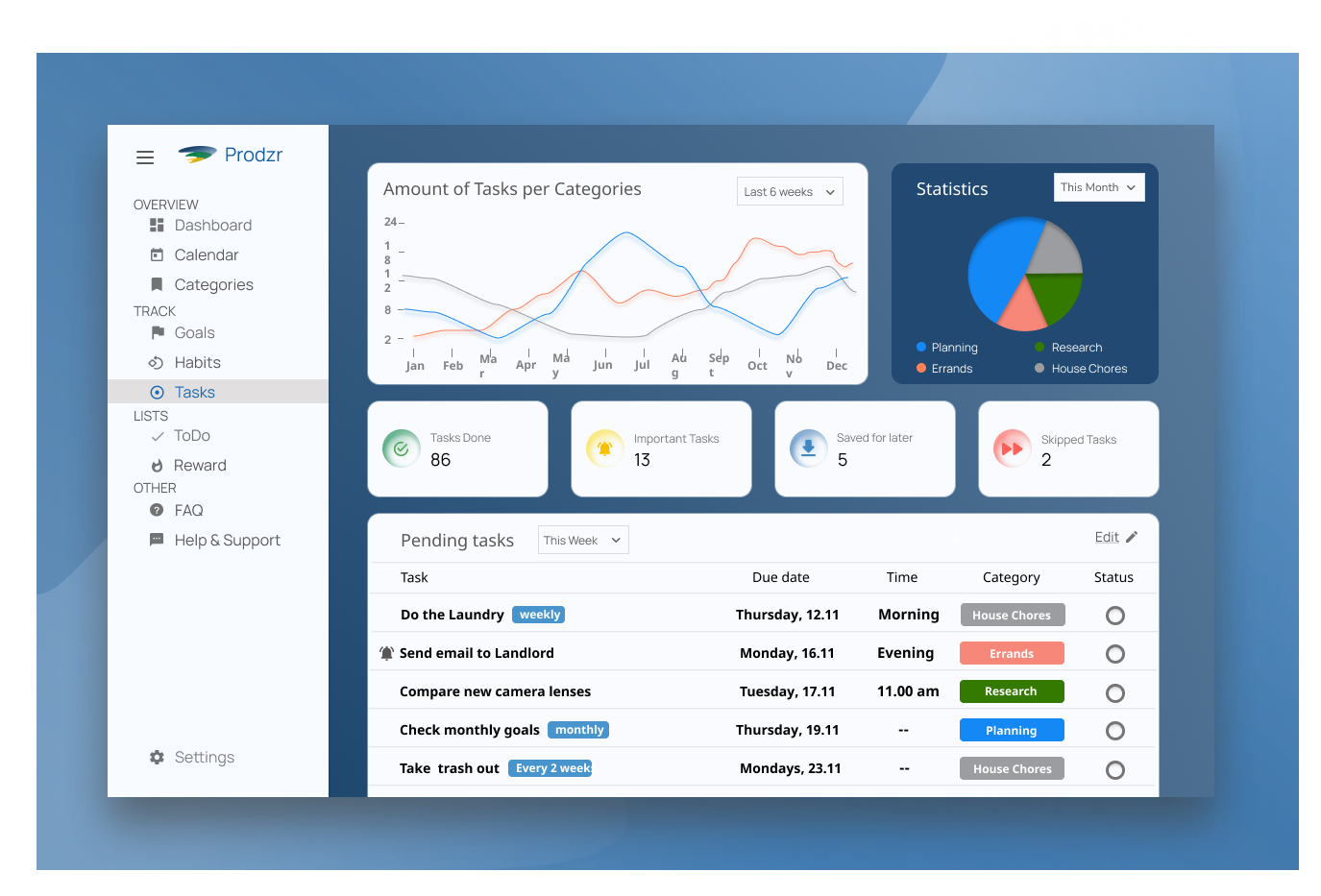
Task Page

This is basically a dashboard of the tasks that have been completed and the future ones. This page gives feeddback on which kind of tasks (category) were mostly done throught the selected amout of time.
Moreover provides a list of accomplished, important, saved and skipped tasks, to help the user find the tasks in a quick and easy manner and to be compassionate and flexible for the user in any scenario needed.
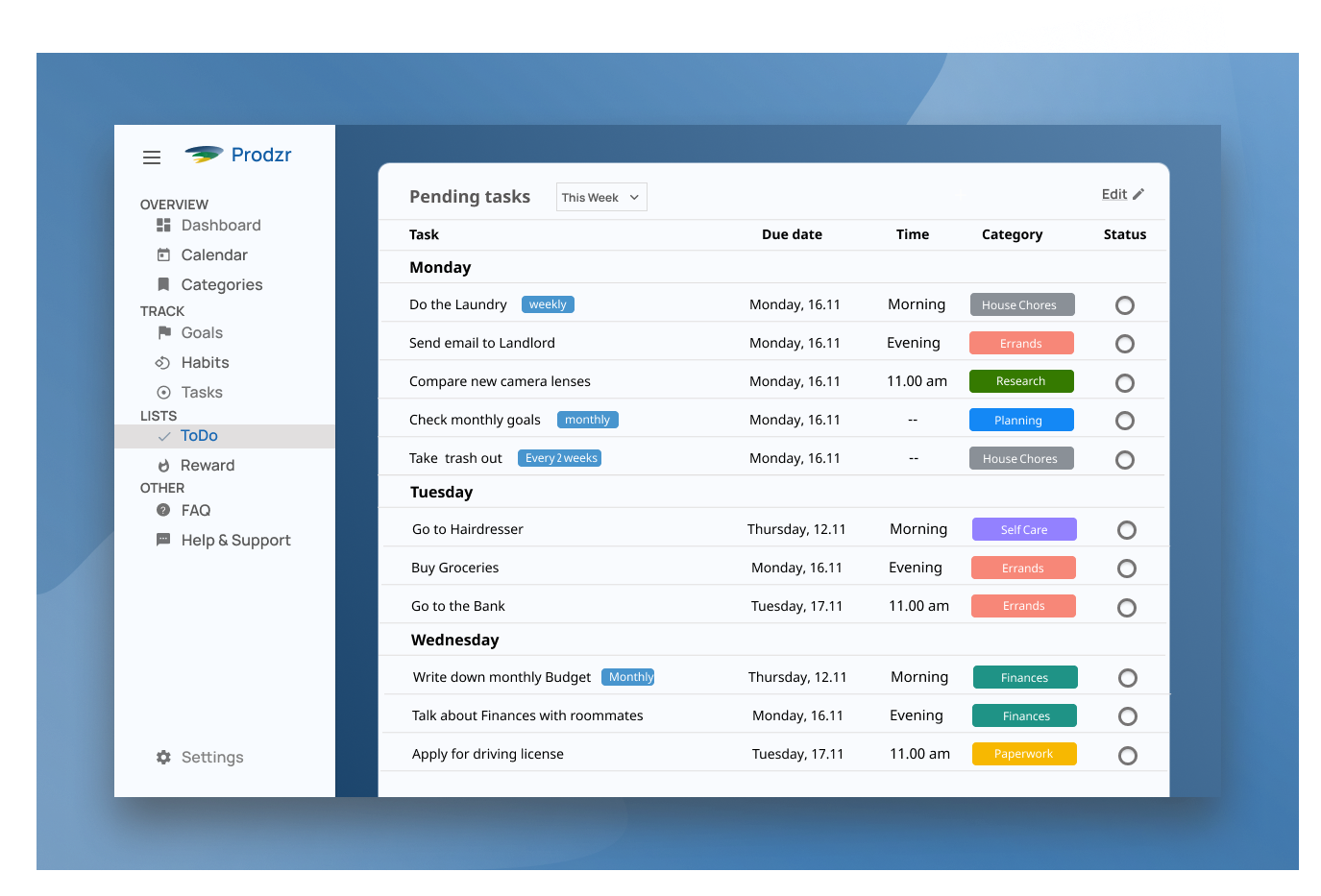
ToDo List Page

List of tasks ordered by default by date but it can also be organized by importance.
More Projects

Meet & Drink
An online café for students, workers and even travelers. It offers the user the opportunity to their personalize favorite snacks, meals and drinks anywhere and anytime.
Read more
Personal Webpage
Freelance work, supporting clients in the creation of a personal website based on their specific goals and design criteria. Here you will find a developers personal website.
Read more